
浏览框控件
基于java自定义标签库生成浏览按钮的组件,其主要特点如下:
1、常用于需要通过弹出窗口选择数据的情形;
2、统一维护按钮及其显示区样式;
3、支持快速输入匹配(联想数据)功能;
4、联想输入支持拼音首字母查找;
5、支持浏览按钮和新建按钮两种按钮并存;
6、支持为选择的内容添加链接;
7、支持自定义弹出窗口的大小;
8、支持浏览和新建后的回调机制;
9、支持数据必填验证
1、引入tagLib和相关样式
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix="brow"%>
如果没有引入以下js,那么需要引入以下js:
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
2、常用属性说明
<brow:browser //浏览按钮组件标签
name="workflowid" //浏览框的id和name
viewType="0" //字段类型(0:主表字段,1:明细表字段) 用于流程中,该属性非必要
hasBrowser="true" //显示放大镜
hasAdd="false" //显示添加按钮
browserUrl="/systeminfo/BrowserMain.jsp?url=/workflow/workflow/WorkflowBrowser_frm.jsp"
//浏览框打开的页面地址
isMustInput="2" //是否必填 字段是否必填(默认是0) 2:必填
isSingle="true" //是否单选
hasInput="true" //是否显示输入框
completeUrl="/data.jsp?type=workflowBrowser&isTemplate=0" //自动联想的地址
width="300px" //浏览框的宽度
browserValue="" //默认浏览框隐藏域的值
browserSpanValue=""//默认浏览框显示的值
onPropertyChange="" //浏览按钮对应的隐藏域的触发的onpropertychange事件调用的方法
_callback=""//执行完browserUrl事件后的回调方法,该方法默认传递四个参数(event,datas,name,_callbackParams)
_callbackParams=""//_callback所需要的参数
/>
3、示例代码
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix="brow"%>
<jsp:useBean id="SubCompanyComInfo" class="weaver.hrm.company.SubCompanyComInfo" scope="page" />
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
</HEAD>
<body scroll="no">
<%
String subcompanyid = "5" ;
%>
<wea:layout type="fourCol">
<wea:group context="常用条件">
<wea:item>流程</wea:item>
<wea:item>
<brow:browser name="workflowid" viewType="0" hasBrowser="true" hasAdd="false"
browserUrl="/systeminfo/BrowserMain.jsp?url=/workflow/workflow/WorkflowBrowser_frm.jsp?isTemplate=0&iswfec=1"
isMustInput="1" isSingle="true" hasInput="true"
completeUrl="/data.jsp?type=workflowBrowser&isTemplate=0"
width="300px" browserValue="" browserSpanValue="" />
</wea:item>
<wea:item>人员</wea:item>
<wea:item>
<brow:browser name="userid" viewType="0" hasBrowser="true" hasAdd="false"
browserUrl='<%="/systeminfo/BrowserMain.jsp?url=/hrm/resource/MutiResourceBrowser.jsp" %>'
isMustInput="2"
isSingle="false"
hasInput="true"
completeUrl="/data.jsp?type=1" width="300px"
browserValue=''
browserSpanValue=''
/>
</wea:item>
</wea:group>
</wea:layout>
</body>
</html>
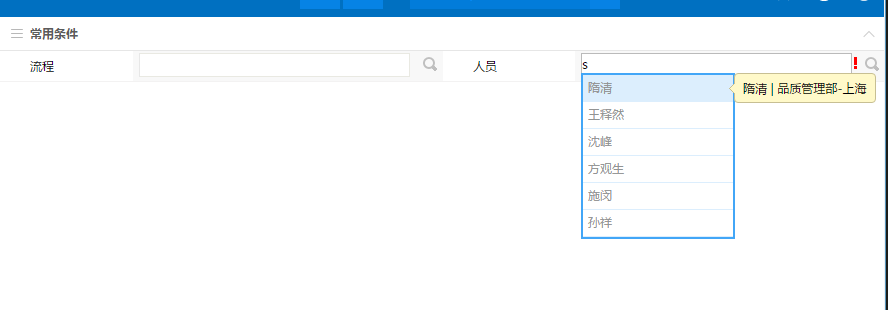
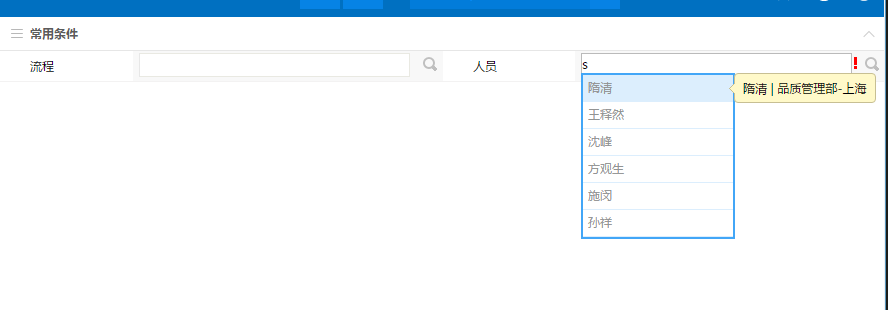
效果图如下:

4、说明
更详细的说明参阅控件说明V51.xls中的浏览框组件 标签版本